IntuiFace et les tendances de l'expérience utilisateur en 2017 - Tendance #1 : Microinteractions

Voici le premier article de notre série sur les principales tendances de l'expérience utilisateur de 2017 et comment les mettre en œuvre dans IntuiFace.
Tendance en matière d'expérience utilisateur # 1 - Micro-interactions
Micro-interactions : Qu'est-ce que c'est ?
Une microinteraction est un petit signal visuel qui se déclenche lorsqu'un utilisateur effectue ou est encouragé à effectuer une action particulière. Elles fournissent un retour d'information utile et divertissant qui permet aux utilisateurs de savoir ce qu'ils doivent faire et ce qui se passe à l'écran. Elles peuvent rendre des actions simples amusantes et fournir un retour d'information important.
La microinteraction la plus célèbre est peut-être représentée par les nouvelles options du bouton "J'aime" de Facebook. Lorsqu'un utilisateur survole ces boutons d'émotion, ils s'animent.

Il n'est pas facile de créer de bonnes micro-interactions. Les bonnes micro-interactions distinguent les produits performants de la masse. Pour fonctionner correctement, elles doivent avoir un seul objectif, et pas seulement celui d'embellir votre application. Les concepteurs astucieux sont capables de les rendre à la fois amusantes et fonctionnelles. Les microinteractions efficaces engagent et informent en même temps.
Micro-interactions : Quand les utiliser ?
Chaque fois qu'un utilisateur effectue une action. Les micro-interactions permettent d'affiner la conception centrée sur l'homme de la manière suivante :
- Accusé de réception d'une action - l'utilisateur comprend que son action a été acceptée.
- Guider les utilisateurs à travers une série d'étapes
- Accorder des récompenses visuelles
- des effets petits mais gratifiants qui améliorent l'expérience de l'utilisateur.
Dans le monde actuel du web et des applications, les micro-interactions sont la norme et leur absence peut donner l'impression que l'expérience est fade
Microinteractions : Comment les créer dans IntuiFace ?
Il existe une microinteraction que vous utilisez probablement déjà. Lorsqu'un bouton change de couleur lorsqu'on appuie dessus, il s'agit d'une microinteraction.

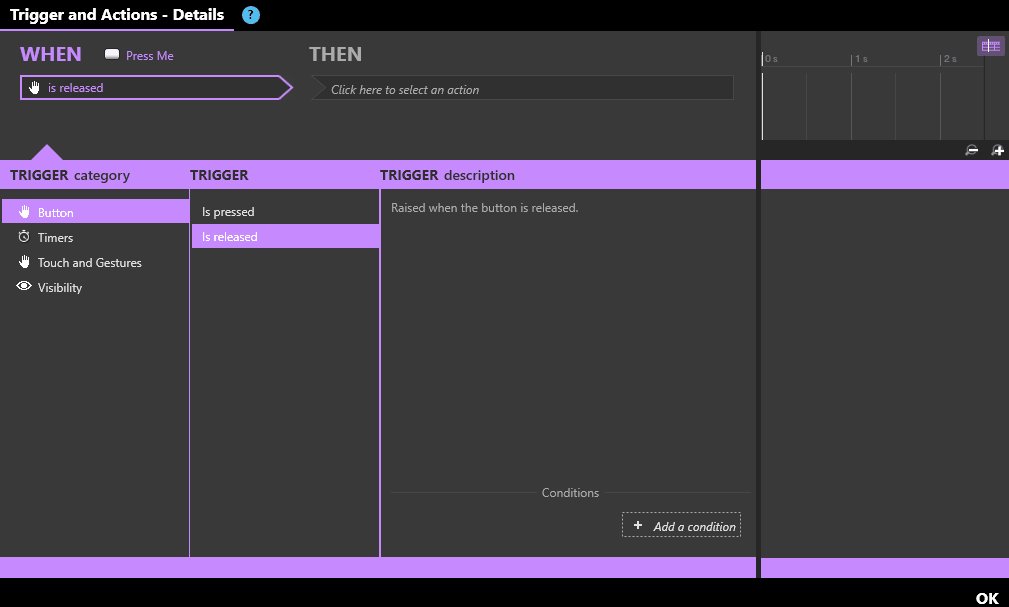
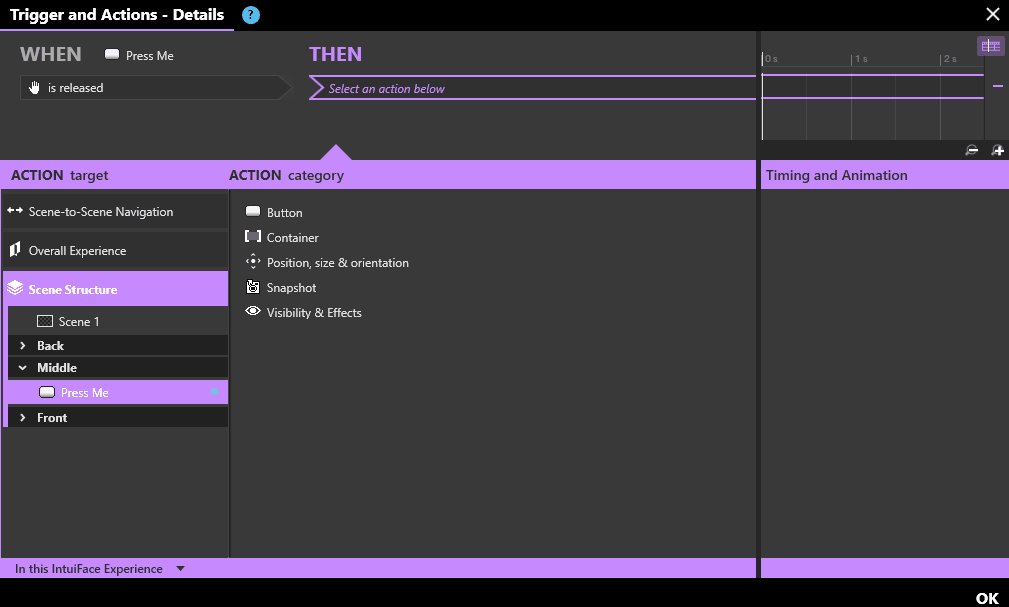
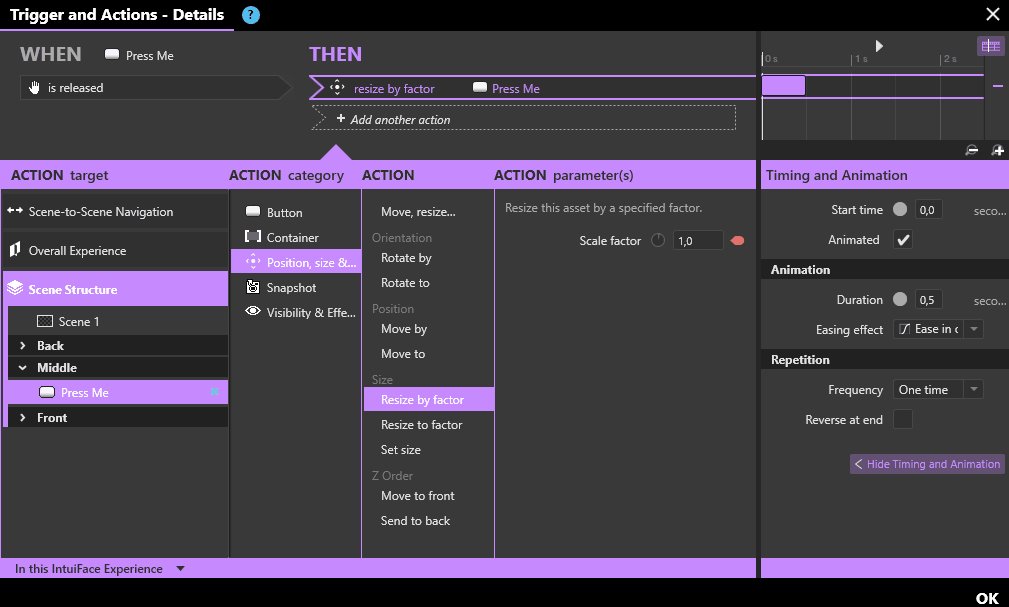
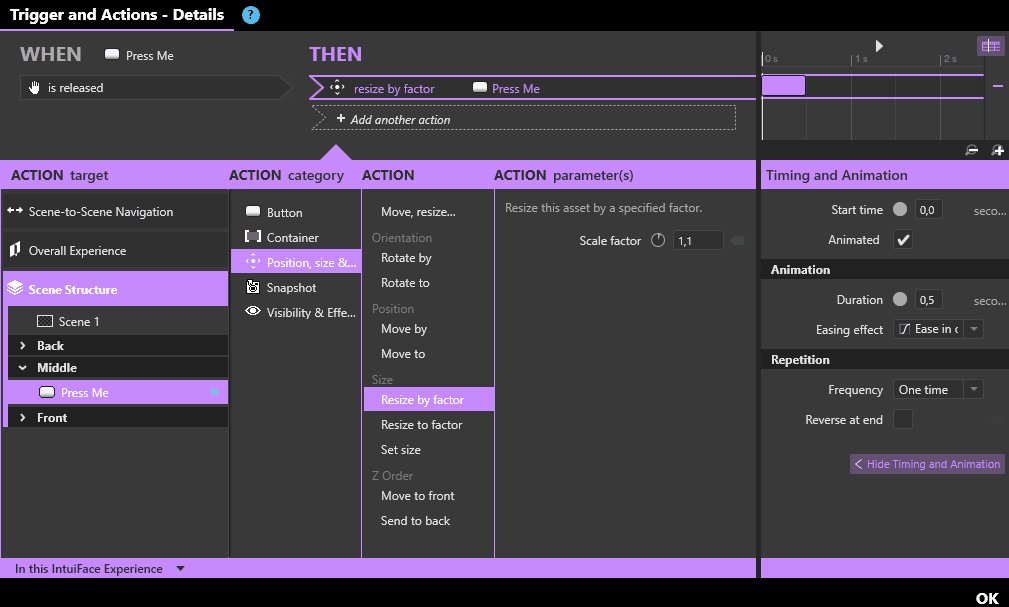
Vous pouvez aller plus loin et choisir, par exemple, d'associer la pression d'un bouton à une simple animation. Supposons que vous souhaitiez que votre bouton devienne un peu plus grand lorsqu'il est touché. Il suffit d'ajouter une action au déclencheur du bouton de sorte que lorsque le bouton est pressé/relâché, il prend une nouvelle taille.. :

Résultat :

Bien sûr, vous pouvez choisir de créer des animations plus complexes.
Dans ce cas, les gifs animés et les animations IntuiFace sont vos meilleurs amis. Par exemple, disons que vous voulez que ce petit bouton en forme de cœur s'anime lorsque vous appuyez dessus comme ceci :

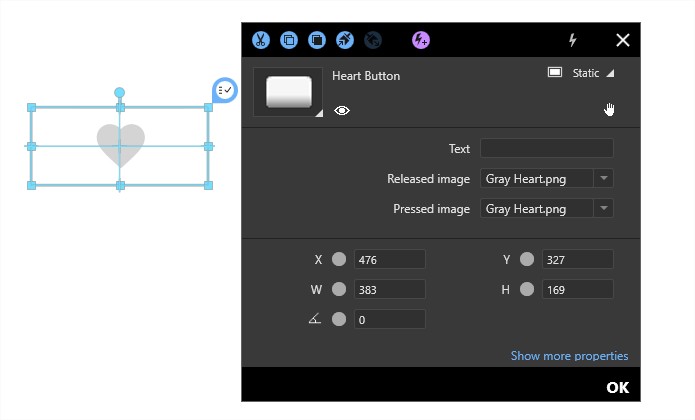
Voici comment vous pouvez faire cela dans IntuiFace. Tout d'abord, créez un bouton image dont les images relâchée et enfoncée sont similaires (le cœur gris).

Créez ensuite un gif animé représentant l'actionnement de ce cœur. Placez ce gif animé directement au-dessus du bouton image, liez ses propriétés X,Y de largeur et de hauteur au bouton image, puis cachez-le.
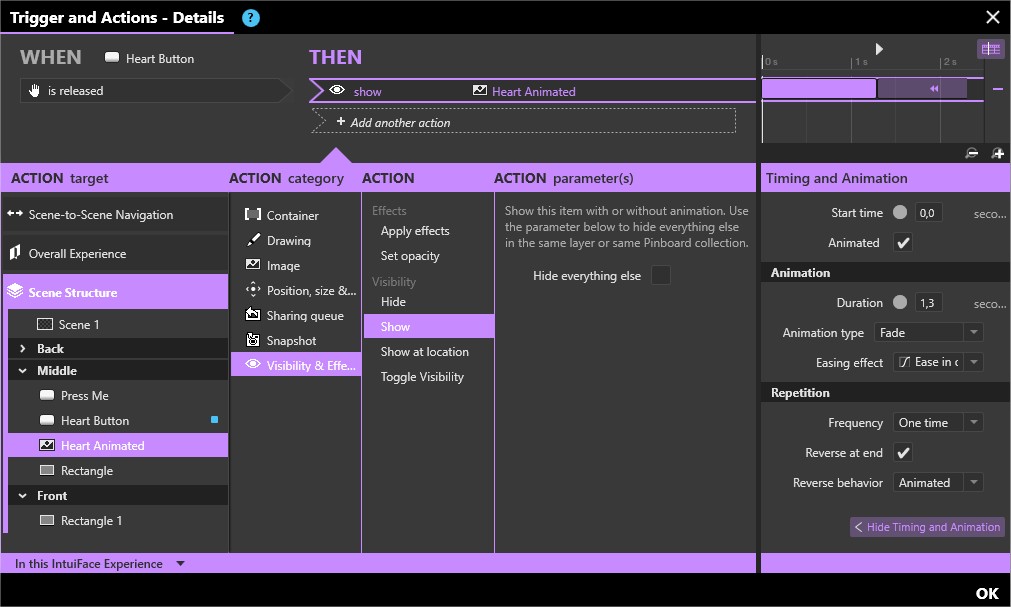
Ensuite, créez une action lorsque le bouton est touché. Plus précisément, lorsque le bouton est pressé et relâché, affichez le gif animé. Utilisez les propriétés Timing et Animation pour spécifier une durée d'animation égale à la durée de l'animation du gif. Dans l'exemple ci-dessous, l'animation dure 1,3 seconde.

En général, utilisez l'animation et les gifs animés pour guider et fournir un retour d'information par des moyens simples, amusants et significatifs. Oui, il faut être un peu créatif et apprendre à créer de bons gifs.
Nous espérons que cela a stimulé votre créativité !
Prochainement, la tendance n° 2 : les grilles personnalisées.


.jpg)


