Leçons tirées de la réutilisation d'un argumentaire de vente mobile dans un kiosque de foire commerciale
Dans cet article, je passe en revue les enseignements tirés de la transformation d'un petit argumentaire de vente destiné à une force de vente mobile en un contenu adapté à un kiosque de grande taille. Vous avez un PowerPoint qui traîne ? Des documents de vente que vous aimeriez réutiliser pour un spectacle ? Cet article est fait pour vous.
Introduction
Dans les exemples d'Intuiface , il s'agit d'un argumentaire de vente de notre logiciel. Formatée pour les tablettes, cette expérience interactive est une visite complète de tout ce qui nous concerne et est destinée à être téléchargée par les personnes en phase d'évaluation. L'intérêt pour notre entreprise est que cette expérience raconte notre histoire de manière intéressante tout en montrant tout ce que notre logiciel est capable de faire.
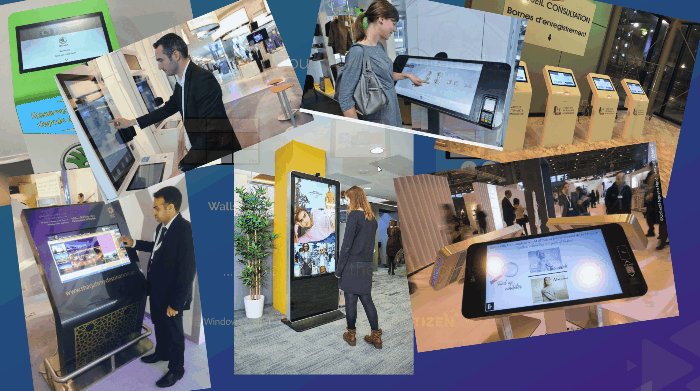
Il n'était pas nécessaire d'être grand clerc pour se demander si nous pouvions réutiliser cet argumentaire de vente pour un kiosque à grand écran dans notre stand d'exposition. L'idée serait de monter un grand écran multitactile - ce mastodonte de 86 pouces - sur un mur très visible. Ce faisant, nous attirerions l'attention, même à grande distance, tout en suscitant l'intérêt des utilisateurs.
Nous l'avons donc fait. Et en le faisant, nous avons appris plusieurs choses sur la façon d'augmenter la taille d'un argumentaire de vente.
Dans cet article, je passe en revue les enseignements tirés de la transformation d'un petit argumentaire de vente destiné à une force de vente mobile en un kiosque de grande taille. Vous avez un PowerPoint qui traîne ? Des documents de vente que vous aimeriez réutiliser pour un spectacle ? Cet article est fait pour vous.
Impact de la taille de l'appareil
Le facteur le plus important à prendre en compte est la taille de l'écran. À moins que vous ne disposiez d'une équipe de vente composée d'haltérophiles, leur site écrans sera composé de tablettes ou, au mieux, d'ordinateurs portables. Nous parlons donc d'écrans de 9 à 17 pouces, ce qui est loin des écrans de plus de 48 pouces que vous utiliseriez lors d'un salon professionnel.
Examinez les implications de la modification de la taille de l'écran. Avec des écrans de petite taille :

- Faible surface d'écran et donc limitation de la quantité de contenu pouvant être affichée de manière lisible
- Des groupes de petite taille avec un présentateur et un nombre réduit de personnes agglutinées autour de l'appareil.
- Maniable car il peut être tenu à la main
Entre-temps, avec de grands écrans :

- Une grande partie de l'espace disponible à l'écran et donc une plus grande liberté pour inclure de grandes quantités de contenu sans nuire à la lisibilité.
- Capacité à accueillir un grand nombre de personnes, avec un seul présentateur et de très grandes audiences
- Fixe, monté sur un mur, une table ou un kiosque indépendant
Le même argumentaire de vente peut-il fonctionner à la fois sur des écrans de petit et de grand format sans aucune modification de la conception ? Pour les raisons mentionnées ci-dessus, non ! Il y a deux domaines fondamentaux dans lesquels la conception doit être modifiée : la navigation et la densité du contenu. Commençons par la navigation....
Effets sur la navigation
Notre argumentaire de vente sur tablette comportait un menu visible en permanence pour la navigation principale, toujours accessible dans le coin supérieur gauche :

C'est simple et pratique, mais ce n'est pas ce que l'on veut sur un écran de 86 pouces. Pourquoi ? Pour deux raisons. Premièrement, tout le monde n'est peut-être pas assez grand pour l'atteindre ! Deuxièmement, que se passe-t-il si vous vous retrouvez d'un côté de l'écran ? À moins d'avoir les bras très longs, il n'est pas pratique de s'étirer sur l'écran tout en bloquant l'accès au contenu de l'autre côté de l'écran ( audience).
Nous avions besoin d'un menu de navigation accessible de n'importe où, quel que soit le côté où se tient le représentant ou sa taille.
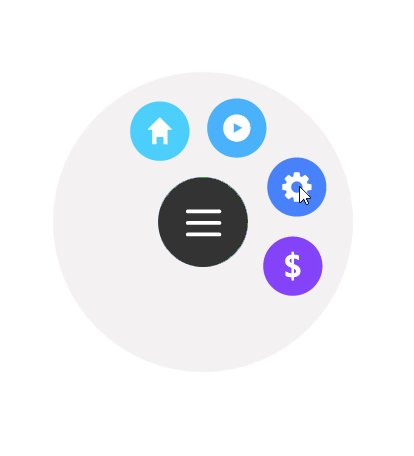
Nous avons opté pour un menu qui peut apparaître n'importe où sur l'écran grâce à un déclencheur pratique. Nous avons choisi un double tapotement comme déclencheur parce qu'il n'interfère pas avec tous les autres gestes habituels (swipes et simples tapotements) que l'on utilise avec un contenu visuel. Il y a également une connotation "toc-toc", qui implique que l'on demande la permission d'ouvrir une porte (ou, dans ce cas, un menu).

Utilisations prévues
Si votre expérience doit s'adapter au libre-service, vous avez la responsabilité de guider votre utilisateur, de lui tenir la main et de veiller à ce qu'il ne se perde pas. Cela signifie que tout ce qui concerne la navigation doit être clairement compréhensible et implique, entre autres, que toutes les icônes doivent être accompagnées d'un texte.
La version originale de l'expérience pour notre écran grand format comportait un menu de navigation très explicite avec des étiquettes de texte, presque des phrases en fait, fournissant des détails sur l'objectif de chaque destination.
En fait, nous savions que les représentants d'Intuiface présents sur notre stand préféreraient guider les utilisateurs à travers la présentation de l'entreprise, en utilisant le contenu à l'écran comme moyen de guider la conversation ou de répondre aux questions. Bien sûr, l'expérience pourrait être utilisée en libre-service, mais lors d'un salon professionnel, notre objectif est d'aller vers l'humain, et non vers l'homme-machine. Nous avons donc décidé de nous débarrasser des étiquettes de texte dans le menu de navigation et de préparer nos représentants à l'avance. Cela a permis d'épurer considérablement l'apparence du site sans en sacrifier la convivialité.
Une autre fonction que nous avons ajoutée, adaptée aux mêmes présentateurs formés, était de grandes zones invisibles en haut et en bas de chaque scène qui, lorsqu'elles étaient touchées, déclenchaient un défilement vertical du contenu d'une page à la fois. Il n'est pas nécessaire d'effectuer de grands mouvements de balayage sur tout l'écran lorsqu'une simple pression suffit ! (Nous avons toutefois laissé la possibilité de balayer verticalement pour satisfaire la curiosité des visiteurs du stand trop désireux de ne pas toucher le site hardware).
Aménagement de l'espace
Comme indiqué précédemment, l'emplacement prévu de l'écran et l'emplacement du site audience ont eu une grande influence sur la façon dont nous avons envisagé la navigation.
Nous nous sommes dit :
- Au minimum : Un présentateur se tenant d'un côté de l'écran et audience membres se tenant devant le reste de l'écran.
- Au maximum : Deux présentateurs de part et d'autre de l'écran (généralement un représentant commercial et un représentant technique), puis un groupe de personnes au milieu.
Nous avons donc dû accorder une attention encore plus grande à la manière dont les options de navigation pouvaient être consultées et manipulées. Le côté de l'écran le plus accessible au présentateur ne pouvait pas être anticipé, et il n'était pas possible d'obliger le présentateur à faire des allers-retours devant l'écran. Le ballet devrait plutôt permettre au présentateur de faire tout ce qu'il veut de n'importe où ET permettre à audience de participer également sans avoir à danser pour entrer et sortir de sa position.
Voici ce que nous avons ajouté :

- Globalement, nous avons rendu le menu de navigation "jetable" en modifiant son inertie afin qu'il puisse être poussé d'un côté à l'autre de l'écran. Nous avons ajouté à cela un effet astucieux qui fait basculer les boutons du côté de l'icône de navigation le plus proche du centre de l'écran.
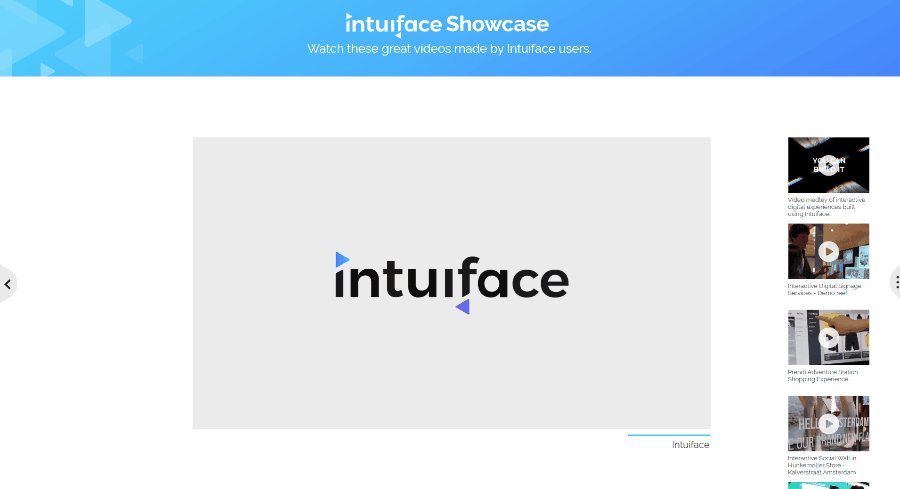
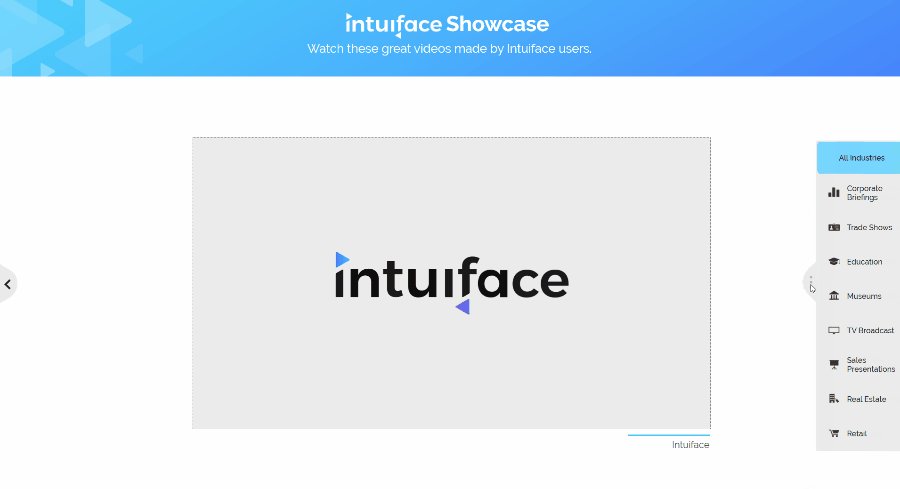
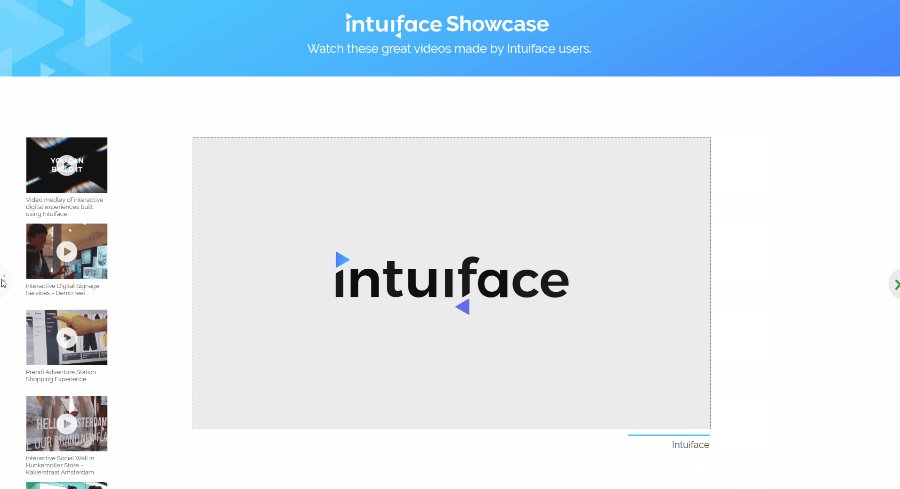
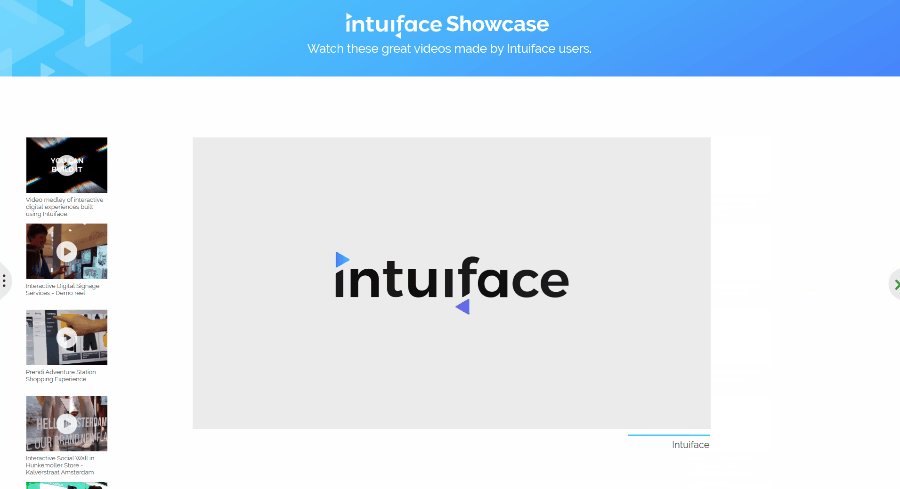
- Sur la scène "Showcase" affichant toutes nos vidéos, le menu utilisé pour sélectionner un filtre industriel a été configuré de manière à pouvoir disparaître d'un côté de l'écran et apparaître de l'autre. Pour ce faire, une poignée a été ajoutée qui, lorsqu'on la touche, signifie "Déplacez le menu du filtre de ce côté de l'écran, s'il vous plaît".

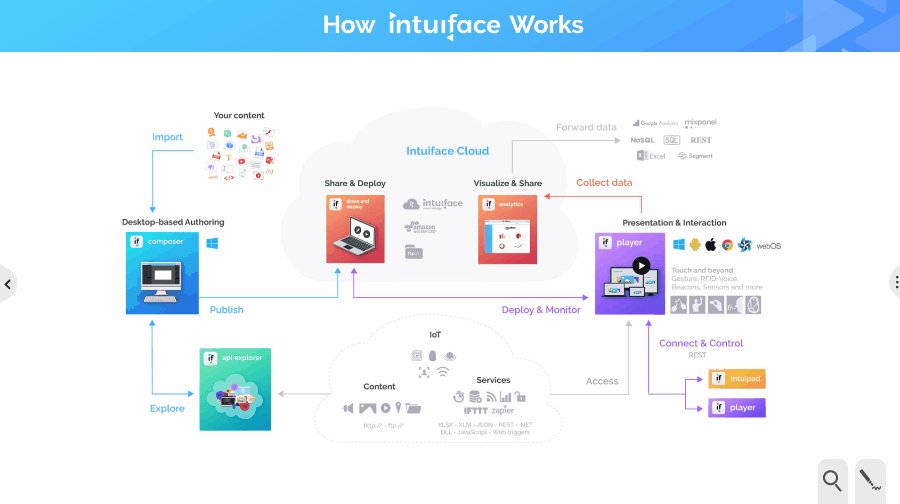
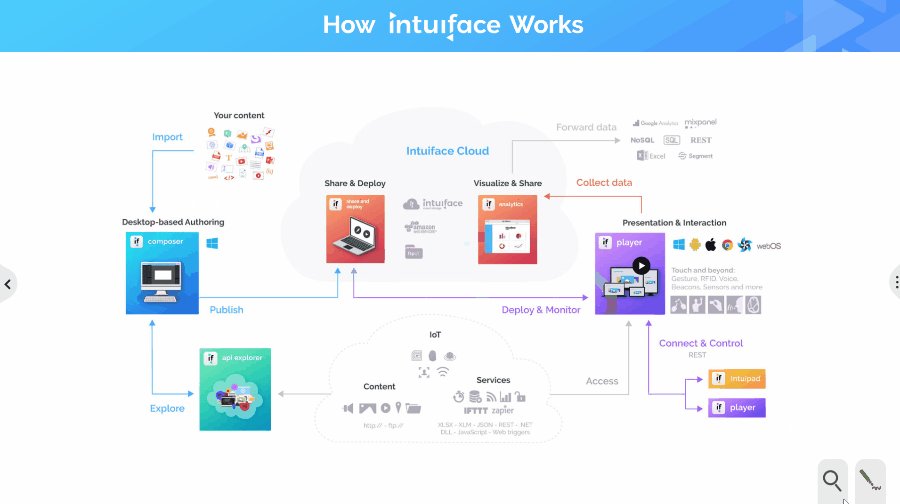
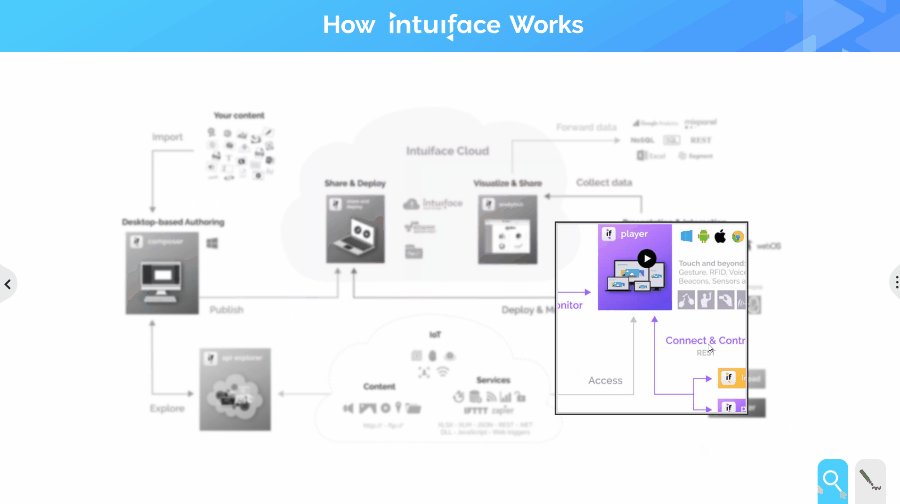
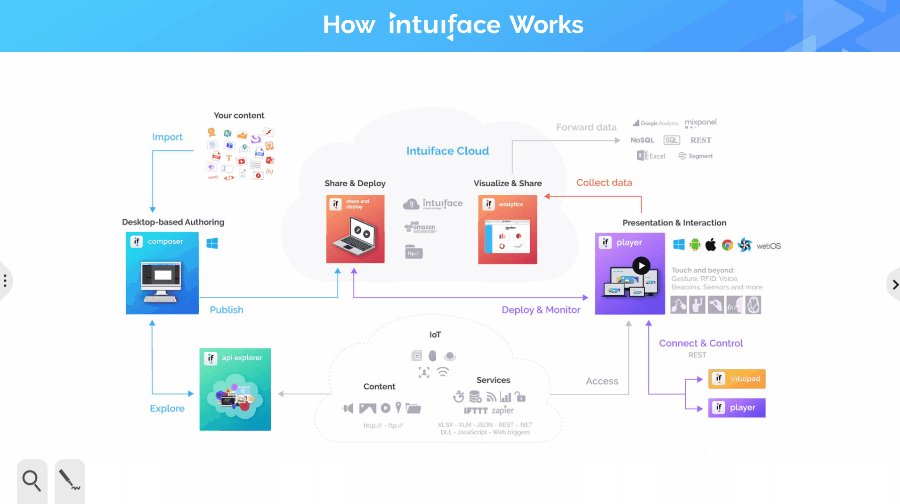
- Sur la scène "Comment ça marche" présentant trois diagrammes différents, nous avons ajouté une poignée reproduisant ce que nous avons mis en place sur la page "Vitrine" afin d'améliorer la convivialité des outils de dessin. En tapant sur la poignée, les outils de dessin sautent du côté de la poignée de l'écran. Nous avons appliqué le même traitement au bouton de la page Tarifs sur la scène connexe "ROI et Tarifs" .

Effets sur la densité du contenu
Lorsque nous avons conçu la version grand écran de notre expérience, nous avons d'abord pensé à tirer parti de l'important espace disponible sur l'écran. En d'autres termes, il s'agissait de faire entrer beaucoup d'informations dans chaque scène. Les tests nous ont permis de réaliser que cette idée était erronée. En fait, nous ferions mieux de limiter la quantité de contenu ! En fait, une présentation plus simple que la présentation originale sur tablette a mieux fonctionné. Un écran plus grand mais moins de contenu par scène ? Pourquoi ?
En bref, il s'agit d'éviter la surcharge d'informations.
L'expérience sur tablette était destinée à être téléchargée par une personne désireuse d'en savoir plus sur nous et notre produit. Cette personne devait avoir le temps et l'intérêt de se plonger dans l'expérience. Lors d'un salon, le temps est un luxe. Le contenu devait être simple et facile à assimiler
La bonne décision a été de faire preuve de légèreté. Plusieurs scènes ont été réduites à l'essentiel.
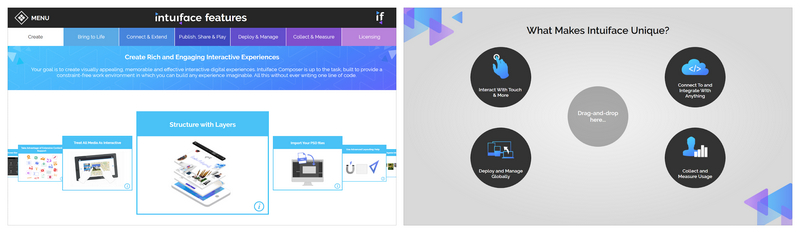
Par exemple, nous avons beaucoup retravaillé notre scène "Home" pour créer quelque chose de propre et de lisible à une distance moyenne (pour les personnes qui passent devant le stand ou qui s'en approchent). Nous avons notamment supprimé notre longue liste de caractéristiques (près de 60 entrées !) pour ne retenir que quatre sites Fonctionnalités que nous souhaitions mettre en avant.

Nous avons également modifié l'approche de la présentation de ces quatre sites Fonctionnalités en mettant en œuvre un scénario de glisser-déposer. En centrant la zone de dépôt, nous l'avons rendue accessible de chaque côté de l'écran. En prime, dans le cas d'un présentateur unique, ce dernier peut faire glisser quelques pages Fonctionnalités vers le centre et encourager ensuite un membre de audience à initier le glisser-déposer pour lui-même depuis l'autre côté de l'écran.
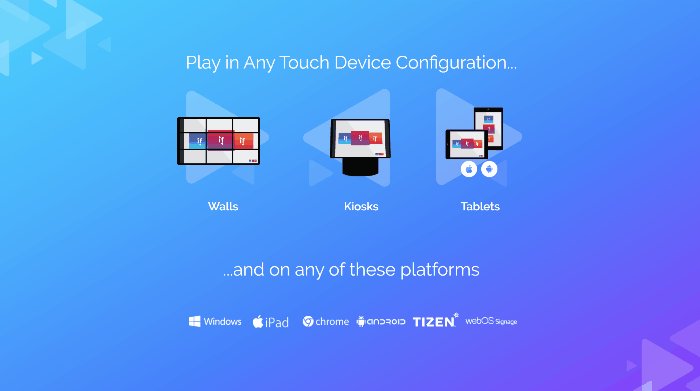
La même approche a été utilisée dans la section "Device" de notre scène "Home". Nous savions que sur un écran aussi grand, l'interaction tactile devait être disponible partout. Chaque représentation iconique d'un appareil - mur, kiosque, tablette - ouvre, lorsqu'elle est touchée, une scène média dédiée dont les images et les vidéos peuvent être manipulées par l'utilisateur. Ces dispositions encouragent la manipulation et engagent joliment le audience tout en renforçant subtilement la notion qu'Intuiface supporte de multiples points tactile .

Note complémentaire : vous êtes-vous déjà assis au premier rang d'une salle de cinéma ? Vous souvenez-vous que vous ne pouviez pas voir tout l'écran d'un seul coup d'œil, que vous deviez tourner la tête d'un côté à l'autre ? Placez-vous devant un écran de 86 pouces et vous aurez la même sensation. Une raison de plus d'envisager la simplicité du contenu : vous ne voulez pas fatiguer le cou de vos audience!
Conclusion
Nous avons présenté pour la première fois la version grand écran de cette expérience à l'ISE 2019 à Amsterdam et elle a remporté un franc succès. Comme nous l'espérions, elle a attiré l'attention de loin, donné au stand une impression de haute technologie, encouragé l'interaction en libre-service lorsque nos représentants sur le stand étaient occupés et suscité des conversations engageantes. Si vous venez à la DSE 2019 à Las Vegas en mars prochain, alors vous aurez l'occasion de le voir, et de mettre la main dessus, car nous serons présents au stand 3240.
J'espère que cet aperçu de la conception vous a été utile. Chaque expérience est différente, bien sûr, mais les points communs abondent. Il est certain que vous devez tenir compte des aspects liés à la navigation et à la densité du contenu lorsque les tailles d'écran changent. Même les plus petites modifications peuvent faire une grande différence !





